Website Logos and Branding
What are the best logo dimensions for websites and why does it matter?
In today’s day and age, everything begins with your website. This is where you can showcase your brand and tell your unique story. Your website is your dedicated space to market to the world whatever it is you are trying to convey.
Your logo is the first impression that your visitors will see when landing on your webpage making it one of the most important aspects of your brand. In essence, your logo conveys your company’s personality and captures the spirit of your brand.
Your logo can be an icon, text, or both. It is best practice to keep your logo as simple as possible so that it can be easily remembered and recognized.
Where should you use your logo on your website?
- In the header
- As a favicon
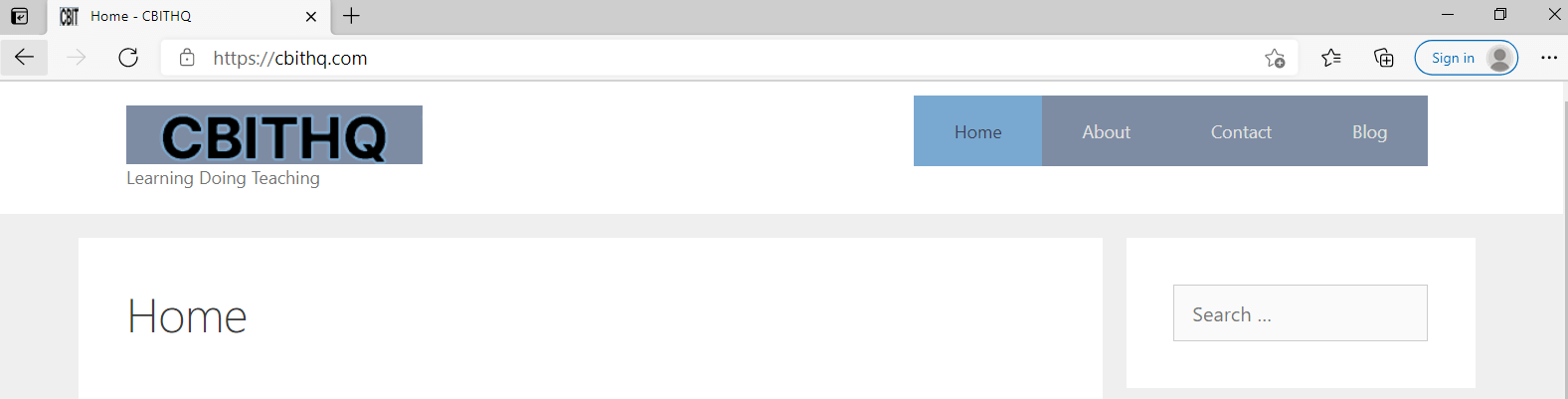
In the header of your website

The most commonplace that you will see a logo on a webpage is in the webpages header section. The logo is usually aligned left, centered, or right of your main navigation menu.
The logo usually appears on all of the pages and posts on the website. Much thought and design must go into designing a logo but don’t let it paralyze you into getting started. You can very easily just create a text logo and come back to it as you improve on your brand design.
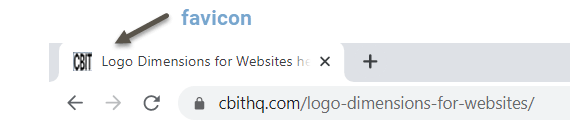
As a favicon

Favicon is short for the favorite icon. It can be found in any place where your website appears such as in shortcut icons, website icons, tab icons, URL icons, or bookmark icons.
What are the Best Logo Dimensions for my website
WordPress suggests that the logo image dimensions for your website should be 350 by 70 pixels. Once you have uploaded your logo to WordPress you have the opportunity to crop the logo image to these dimensions. It is probably best to design to these dimensions and not have to crop the image.
Retina logo
What is a retina logo?
It is a website logo that looks great on Retina (higher pixel density) screens. These high pixel density displays started with smartphones and tablets and has spread to PC display monitors.
Best Retina logo dimensions
A retina logo image is the same as the normal logo image but at least twice the pixel dimensions. If your logo is 350 X 70 pixels your retina logo should be 700 x 140 pixels. For higher quality, you can even go 3x, 4x, or 5 times the pixel dimensions.
Best Favicon dimensions
WordPress recommends that the size of a favicon should be at least 512px x 512px.
You can use the following image formats for the favicon:
- ICO – The .ICO file format can contain multiple resolutions, therefore, making it one of the best formats to use.
- PNG
- APNG
- SVG
- GIF
- JPG
YouTube
It’s recommended to use a logo picture that’s at least 98 x 98 pixels and 4MB or less.
It’s recommended to use a logo picture that’s at least 180 x 180 pixels
Conclusion
By utilizing the best logo dimensions for websites and keeping the files as small as possible you help with the overall SEO of your site. The bigger the image file sizes on your site, the slower your webpage will take to load up. If your page takes to long to load your visitors will move on and you will miss the opportunity to promote your brand.
A fantastic free online tool to assist you with the task of creating a logo and a brand is canva online graphic design.
Some of the most recognized brand icons on the planet.